2 Apr 2011 1 commenti
Yahoo Pipes è un web tool completamente gratuito che consente di aggregare più feed, provenienti da fonti diverse, in un unico feed, con la possibilità di manipolare, filtrare e riordinare i diversi item presenti secondo le proprie necessità.
I feed che andremo a manipolare possono essere anche di diverso tipo (RSS1.0, RSS2.0, ATOM o addirittura CSV), e il feed aggregato che otterremo sarà disponibile nei diversi formati (non solo RSS ma anche JSON). I feed aggregati con questo tool verranno denominati Pipes.
Gli ambiti di applicazione di questa utility potrebbero essere tantissimi.
Pensiamo ad un sito che parla di sport: si potrebbe creare una pipe in cui si aggregano i feed dalla gazzettadellosport.it, corrieredellosport.it e tuttosport.com, per poi mostrare l'elenco delle ultime news nel proprio sito attraverso la lettura del feed così aggregato.
Oppure pensiamo al caso in cui, avendo più siti, volessimo aggregare i vari feed dei nostri distinti siti in un unico feed.
Insomma, gli usi in ambito web possono essere dei più disparati.
Tutto ciò che ci occorre è un account su Yahoo (se siete già iscritti a Flick già ne disponete). Dalla home page http://pipes.yahoo.com/pipes/ cliccate su Sign in (in alto a destra) e procedete al login.
Il sito prevede una buona documentazione http://pipes.yahoo.com/pipes/docs che ci aiuterà nei settaggi più complessi e nella sezione My Pipes sarà consentita la gestione (modifica, rimozione e creazione) delle diverse pipes che andremo a creare.
In questo articolo, a puro titolo esemplificativo, andremo ad aggregare tre feed rss che parlano di calcio generati dai siti dei tre principiali quotidiani sportivi italiani e andremo a creare un unico feed che li conterrà tutti. Ebbene procuriamoci i tre feed che andranno ad essere aggregati nella nostra pipe:
- http://www.gazzetta.it/rss/Calcio.xml
- http://www.corrieredellosport.it/rss/Calcio-3.xml
- http://www.tuttosport.com/rss/Calcio-3.xml
CREATE PIPES
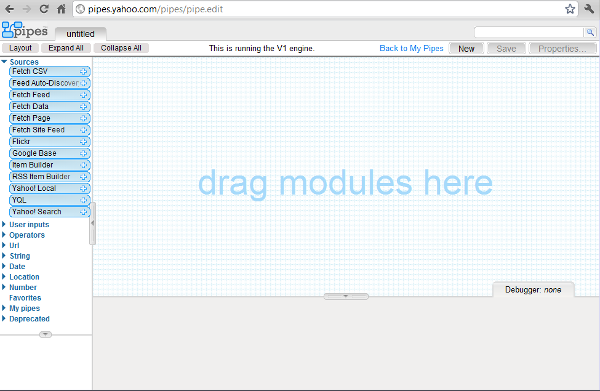
Nel menu in alto cliccando su 'Create Pipe' accederemo al Pipes Editor il quale si presenta con un struttura basata su tre riquadri:
- nella barra a sinistra vi è il menu con l'elenco dei moduli disponibili, ovvero la Library;
- nell'area centrale vi sarà l'area, detta Canvas, dove disponendo i vari moduli si avrà la rappresentazione grafica delll'assemblaggio che andremo a realizzare;
- nel riquadro in basso abbiamo il Debugger, un'area ridimensionabile in cui ci verrà mostrato l'output della nostra Pipes.

UTILIZZO DEI MODULI DELLA LIBRARY
La gestione dei moduli e i rapporti fra di essi avverrà con una metodologia "drag and drop" (trascinamento e posizionamento).
I moduli nel Pipes Editor sono raggruppati per categorie in base alle loro funzionalità: alcuni sono semplici e intuitivi nell'utilizzo, altri invece si presentano più complessi da utilizzare. Per l'uso dei moduli più complessi si potrà ricorrere alla documentazione la quale li descrive singolarmente.
Ciascun modulo, in genere presente un entrata e una uscita così da poter essere legati gli uni agli altri. Tali legami fra i vari moduli avverrà con i "tubi" (traduzione in italiano del termine "pipes").
Ogni modulo avrà, inoltre, diversi input da settare e specifici filtri/opzioni con cui poter manipolare i dati.
In ogni caso dovranno essere utilizzati almeno due moduli: uno della categoria Sources e Pipe Output.
SOURCES
Nella categoria Source troviamo una serie di moduli a seconda delle diverse tipologie di feed che vogliamo aggreagare; oltre a Fetch Feed, che è quello che ci interesserà in questo tutorial, tra i tanti troveremo:
- Fetch CSV per la lettura e l'aggregazione di file csv;
- Flick che consente di generare un feed che riporti le foto di un determinato utente;
- Item Builder che consente di inserire un item nel feed aggregato che realizzeremo;
- Yahoo Search (uno dei miei preferiti) consente di cercare una keywords all'interno di una lista di siti web da noi impostati attraverso il motore di ricerca di yahoo e restituirà un feed con i risultati della ricerca.
Insomma, provateli tutti e capirete le potenzialità di ciascuno di essi.
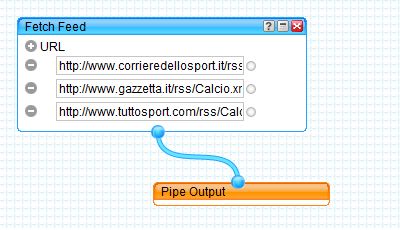
Ma, ritornando al nostro scopo, il modulo che ci interesserà è Fetch Feed, per tanto trasciniamo sul canvas.
Esso presenta un input type text in cui inseriremo l'URL che riporta al feed; cliccando sul pulsantino + (a sinistra della scritta URL) inseriremo ulteriori input ottenendo questo risultato finale:

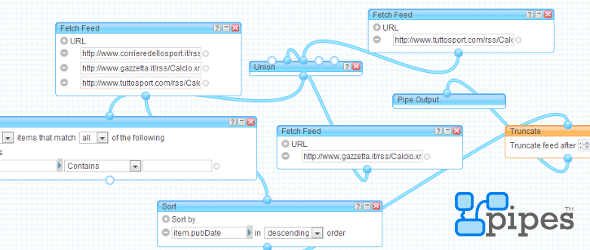
Come notate dall'immagine, collegando il modulo Fetch Feed a Pipe Output avremo costruito già la nostra prima pipe: per vederla all'opera basetrà cliccare sul modulo Pipe Output (diventerà arancione) e cliccare sul tasto refresh all'interno del debugger.
Tuttavia, la pipes ottenuta andrà a ordinare i diversi item contenuti nei singoli feed in base a come indicato nel modulo Fetch Feed (non in ordine di pubblicazione); inoltre il pipe, essendo un feed aggregato di tre feed distinti, avrà un gran numero di items, che potremmo considerare eccessivo.
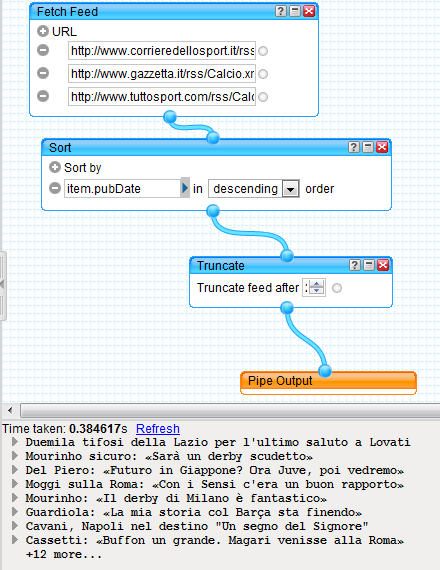
Vediamo come affrontare tali aspetti con due moduli della categoria Operators: Sort e Truncate.
Il modulo Sort consente di impostare il criterio per ordinare gli items presenti, nonchè se ordinarli in in modo crescente o decrescente: nel nostro caso andremo ad ordinare i vari items in base alla data di pubblicazione (item.pubDate), con modalità decrescente in modo da ottenere gli item più recenti.
Il modulo Truncate consente consente di limitare il feed ad un determinato numero di item (a partire da quelli iniziali), imposteremo 20.
Applicando prima il Sort e poi il Truncate otterremo un feed aggregato con le 20 news sportive più redenti.

A questo punto non ci resta altro che verificare la nostra Pipes nel debugger e, se ci sembra tutto ok, salvarla (Save a copy).
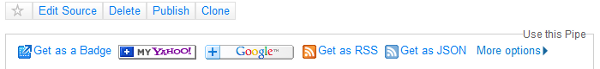
Cliccando su "back to My Pipes" troveremo la pipes appena salvata e, cliccandola accederemo alla pagina di visualizzazione. Qui troveremo il menu denominato "Use this Pipe" dal quale, come riportato nella immagine seguente, vi sono i link per modificarla (Edit source ci riporterà all'editor), eliminarla, duplicarla e, soprattutto, ci fornisce il nostro feed aggregato nei vari formati (si veda anche more options).

La possibilità di disporre dei due diversi formati rende tale strumento utile anche semplicemente per convertire un unico feed nel formato desiderato (ad esempio da RSS a JSON).
Si tratta perciò di uno strumento molto flessibile da utilizzare per gli scopi più disparati.
INSERIRE LA PIPES NEL PROPRIO SITO
Nel menu della pipe creata (vedi immagine sopra) vi è anche il pulsante "Get as a Badge" il quale ci consentirà di ottenere il codice da inserire nei nostri siti. Nel caso della pipe appena creata questo è:
<script src="http://l.yimg.com/a/i/us/pps/listbadge_1.4.js">{"pipe_id":"5f8806bf05c7e066804a0c484538b2b6","_btype":"list"}</script>
Potete vedere il risultato nella seguente pagina: link.
Sarebbe possibile la lettura della pipe seguendo anche metodi basati su tecniche lato server o lato client.
Php, nelle sue versioni più recenti, dispone di una gamma di funzioni per eseguire il parse sia di file xml (http://it.php.net/manual/en/book.xml.php), sia json (http://it.php.net/manual/en/book.json.php).
Per quanto riguarda, invece, i linguaggi lato client ci viene in soccorso la libreria jquery e in particolare il metodo getJSON() http://api.jquery.com/jQuery.getJSON/ che necessita di una fonte in formato JSON che, come abbiamo visto, è possibile ottenere attraverso Yahoo Pipes.
Proprio quest'ultima tecnica sarà oggetto del prossimo articolo.

Olimpio Romanella
Sono un appassionato di Web Developing con un particolare debole per php. Mi dedico principalmente dello sviluppo back-end ed in particolare programmazione lato server con php, sviluppo di database relazionali MySql e progettazione di CMS di piccole e medie dimensioni.
Mi avvalgo del framework javascript Jquery, utilizzando molti dei suoi plugin e nei dei miei progetti utilizzo spesso il framework MVC Codeigniter.


cristian
04 December 2011 ore 13:42
Hey, thank you very much for the explication and congratulations for your web site!