8 Mar 2012 2 commenti
Il confirm Javascript consente agli utenti di confermare o annullare un'operazione tramite una finestra di dialogo.
Il suo uso tradizionale lo abbiamo nel confermare il clik su un link o il submit dei form.
<a href="demo.php" onclick="confirm('you are sure?');">Miniscript</a>
<form method="post" action="demo.php">
<input type="text" name="example" value="" />
<input type="submit" value="submit" onclick="confirm('you are sure?');" />
</form>
Limiti grafici e funzionalità
Per quanto semplice veloce da utilizzare queste finestre di dialogo soffrono di forti limiti ed esteticamente non sono molto gradevoli.
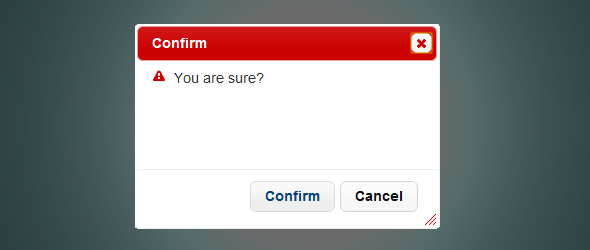
Per sopperire a ciò si potrà ricorrere al widget dialog ricompreso nella User interface di Jquery (tradizionalmente chiamata JqueryUI) grazie al quale avremo un alto grado di personalizzazione sia per quanto concerne aspetto grafico sia dal punto di vista delle funzionalità.
Fra i tanti vorrei segnalare una serie di articoli presenti su yourinspirationweb.com che ne parlano a proposito: parte 1 e parte 2.
Comodità di utilizzo
Tuttavia, le soluzioni proposte nei vari tutorial presenti in rete le ho trovate "scomode" e poco pratiche da utilizzare dato che richiedono la costruzione e lo sviluppo di ogni singola finestra di dialogo per ogni occorrenza. Il mio intento, invece, è quello di realizzare qualcosa che sia utilizzabile in modo semplice, immediato ed universale.
Vi presento quindi la mia soluzione.
Ecco di seguito lo script:
<!doctype html>
<html>
<head>
<title>Confirm with Jquery UI Dialog</title>
<script type="text/javascript" src="jquery.min.js"></script>
<script type="text/javascript" src="jquery-ui.min.js" ></script>
<script type="text/javascript" src="jquery.ui.widget.js" ></script>
<script type="text/javascript" src="jquery.ui.position.js" ></script>
<script type="text/javascript" src="jquery.ui.dialog.js" ></script>
<link rel="stylesheet" href="jquery-ui.css" type="text/css" media="all" />
<script>
$(document).ready(function() {
var default_message_for_dialog = 'You are sure?';
$("#dialog").dialog({
modal: true,
bgiframe: true,
width: 300,
height: 200,
autoOpen: false,
title: 'Confirm'
});
// LINK
$("a.confirm").click(function(link) {
link.preventDefault();
var theHREF = $(this).attr("href");
var theREL = $(this).attr("rel");
var theMESSAGE = (theREL == undefined || theREL == '') ? default_message_for_dialog : theREL;
var theICON = '<span class="ui-icon ui-icon-alert" style="float:left; margin:0 7px 0 0;"></span>';
// set windows content
$('#dialog').html('<P>' + theICON + theMESSAGE + '</P>');
$("#dialog").dialog('option', 'buttons', {
"Confirm" : function() {
window.location.href = theHREF;
},
"Cancel" : function() {
$(this).dialog("close");
}
});
$("#dialog").dialog("open");
});
// FORMS
$('input.confirm').click(function(theINPUT){
theINPUT.preventDefault();
var theFORM = $(theINPUT.target).closest("form");
var theREL = $(this).attr("rel");
var theMESSAGE = (theREL == undefined || theREL == '') ? default_message_for_dialog : theREL;
var theICON = '<span class="ui-icon ui-icon-alert" style="float:left; margin:0 7px 0 0;"></span>';
$('#dialog').html('<P>' + theICON + theMESSAGE + '</P>');
$("#dialog").dialog('option', 'buttons', {
"Confirm" : function() {
theFORM.submit();
},
"Cancel" : function() {
$(this).dialog("close");
}
});
$("#dialog").dialog("open");
});
});
</script>
</head>
<!-- confirmi link //-->
<a href="http://www.miniscript.it" class="confirm">Go to miniscript.it</a>
<!-- confirm link with setting message
<a href="http://www.miniscript.it" class="confirm" rel="Open miniscript.it?">Go to miniscript.it</a>
<!-- confirm submit form //-->
<form method="post" action="demo.php">
<input type="text" name="example" value="" />
<input type="submit" value="submit" class="confirm" />
</form>
<!-- confirm submit form with setting message //-->
<form method="post" action="demo.php">
<input type="text" name="example" value="" />
<input type="submit" value="submit" class="confirm" />
</form>
<!-- emtpy div id=dialog //-->
<div id="dialog"></div>
</body>
</html>
Come è possibile notare una volta integrato questo script, all'interno della pagina andremo ad inserire un div vuoto con id="dialog" (io preferisco a fondo pagina) e, a quel punto, ci basterà applicare la class="confirm" al link o al submit di cui vogliamo richiedere la conferma dell'operazione.
Il messaggio di conferma potrà essere (facoltativamente) personalizzato attraverso l'attributo rel da attribuire sempre al link o al submit.
Avremo, quindi con un markup poco "invasivo" ed un utilizzo molto immediato.

Olimpio Romanella
Sono un appassionato di Web Developing con un particolare debole per php. Mi dedico principalmente dello sviluppo back-end ed in particolare programmazione lato server con php, sviluppo di database relazionali MySql e progettazione di CMS di piccole e medie dimensioni.
Mi avvalgo del framework javascript Jquery, utilizzando molti dei suoi plugin e nei dei miei progetti utilizzo spesso il framework MVC Codeigniter.


Fabrizio
26 March 2020 ore 15:27
Le label ho trovato il modo Mi mancano i colori e come posizionarlo sul form.